You can embed a map in the website showing navigation information and real-time location using Google maps. It’s easy to embed google maps into your website. Embedding a map into the website using google maps provide street view imagery, find your address and get driving directions. Anybody can search for your website or blog.
 |
| embed google maps into website |
You can even share a location or map with others over email, Google+, Facebook, Twitter, or text. Details like working hours, address, and phone number can be known to others regarding your website or blog.
Embed a map into website or blog
To embed a map or directions in a website or blogs follow the following steps below.
Step1: Open Google Maps and make sure to locate the place, street view image, or directions you would like to embed, on the map.
 |
| how to embed maps into Website or blog using google maps |
Step2: Click on the Menu (three horizontal lines) in the top-left corner of the page.
 |
| embed maps into Website using google maps |
Step3: Click share or embed map form the drop-down menu.
 |
| how to embed google maps into Website |
Step4: Click on the Embed Map.
 |
| embed google maps into Website |
Step5: The Web page contains a sample map embedded, with your location selected. It looks as shown in the figure.
 |
| how to embed google maps into Website |
Step6: You can select a size of map that appears on your website, from the available sizes like small, medium, large and custom size.
 |
| embed google maps into Website |
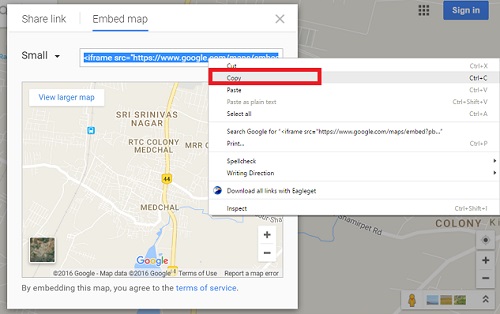
Step7: Copy the default embed code provided by google Maps and paste it into the website template.
 |
| embed maps into website or blog with google maps |
The Embed Google Map on my site is as shown in the figure.
 |
| embed google maps to website or blog |
This embed code is not responsive. That is if you open the page on a device other than the desktop computer, the Google map won’t fit the screen. Rather you have to scroll the page horizontally to view the complete map.
You can make google maps embed responsive on website or blog by adding small HTML and CSS code to the default code. This is how to embed a map into website or blog using Google maps.






0 comments: